Wireframes
Using Sketch, I designed a low fidelity wireframe to conceptualize my ideas for the app. I started with creating simple boxes for each individual page to ease with the design process, helping me identify basic functionalities. Since it’s mainly targeting female users, I wanted to focus on selling the products by showcasing different viewing options on the items.

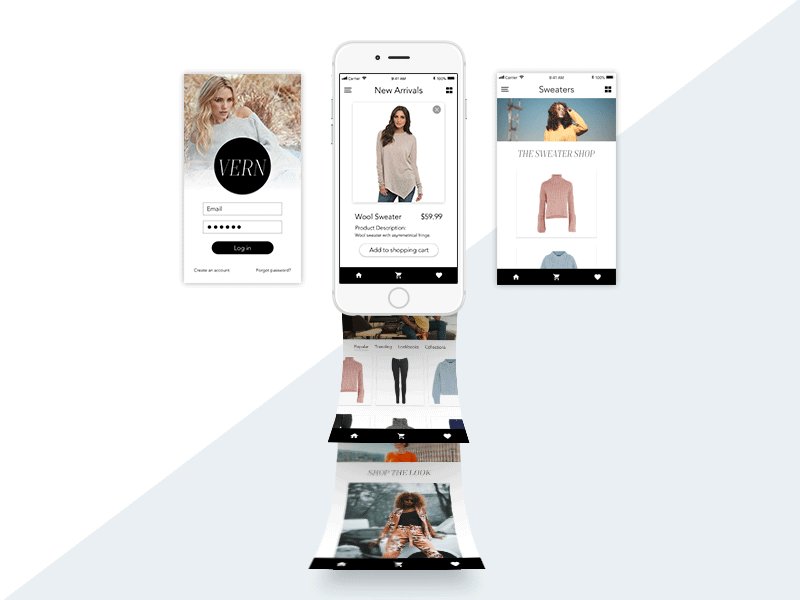
Homepage

Lookbook

Individual Product

Product Page
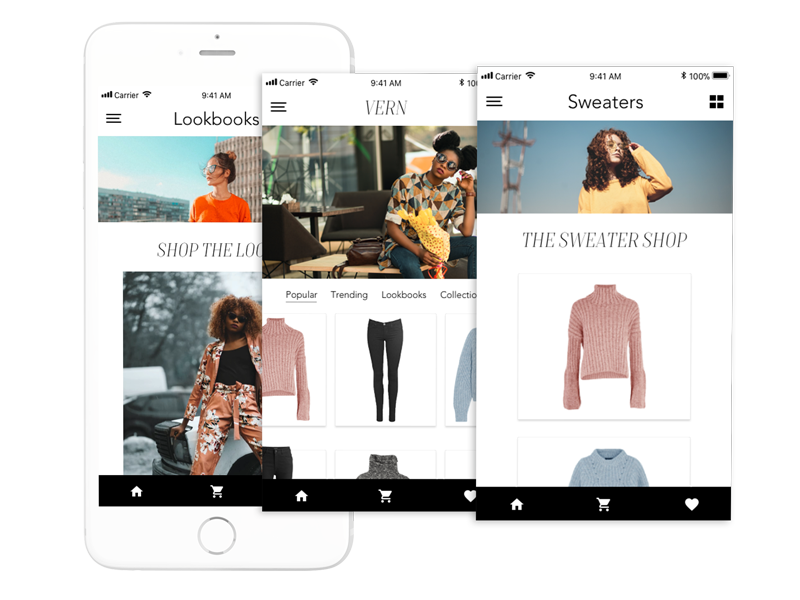
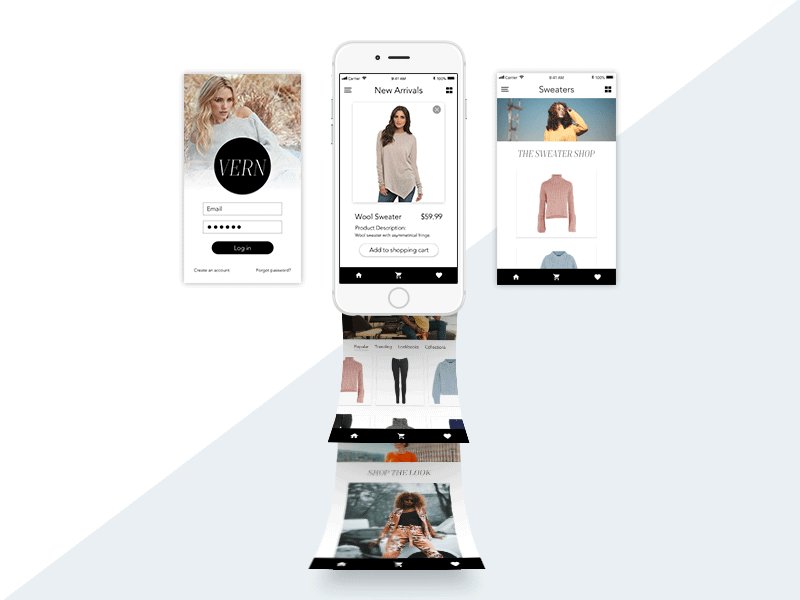
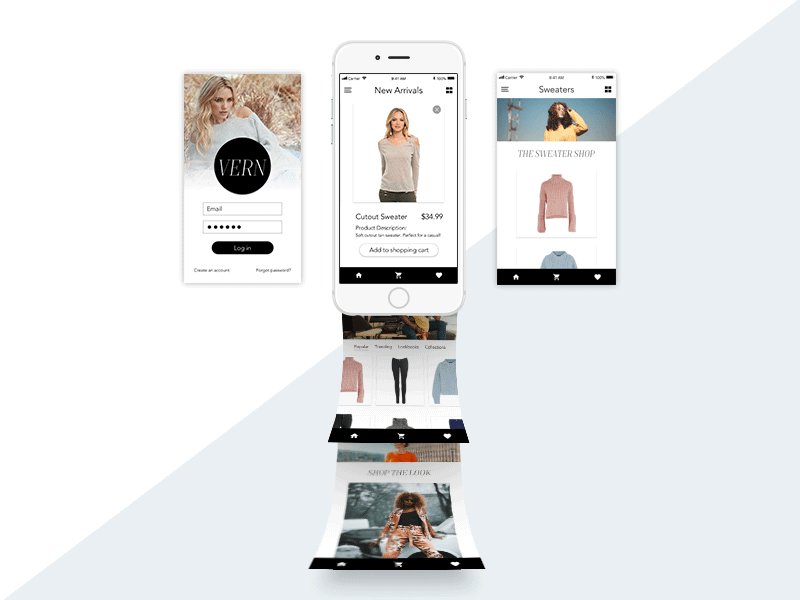
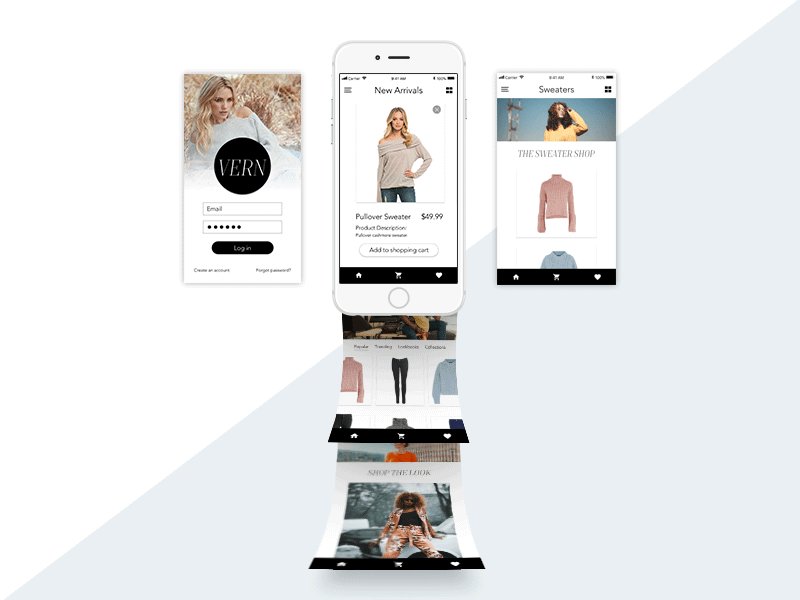
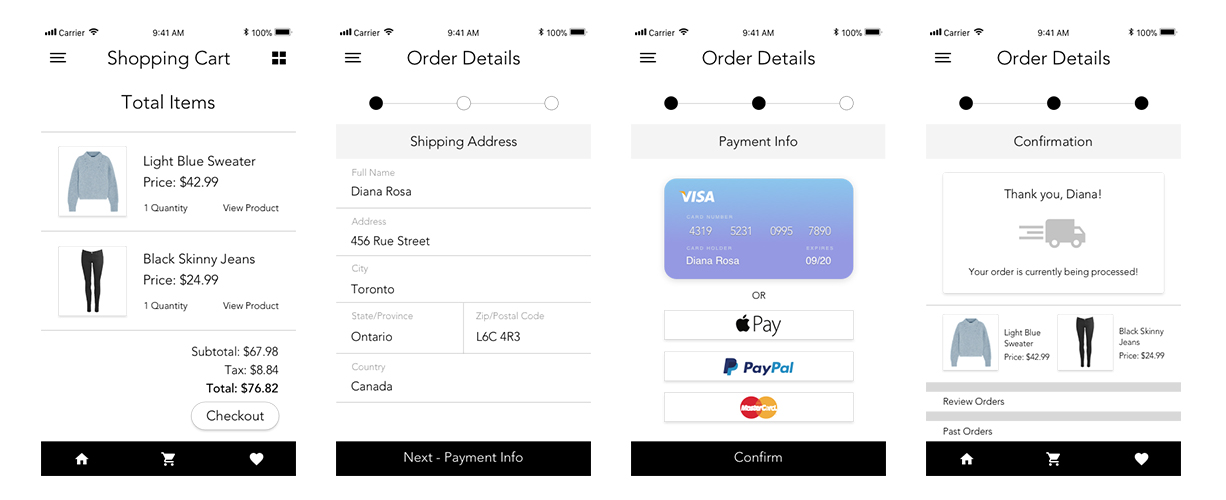
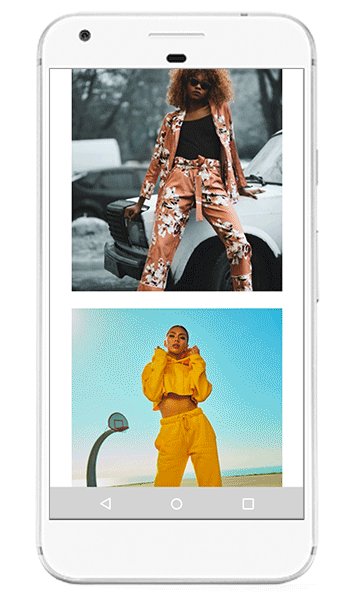
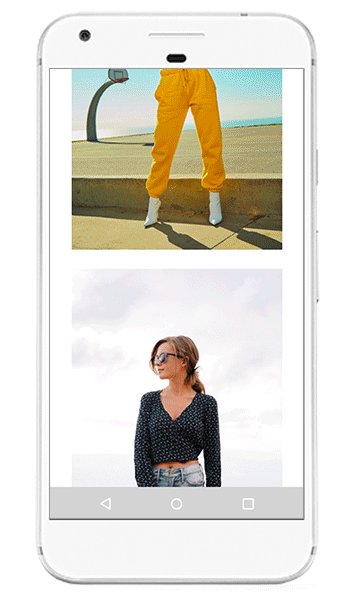
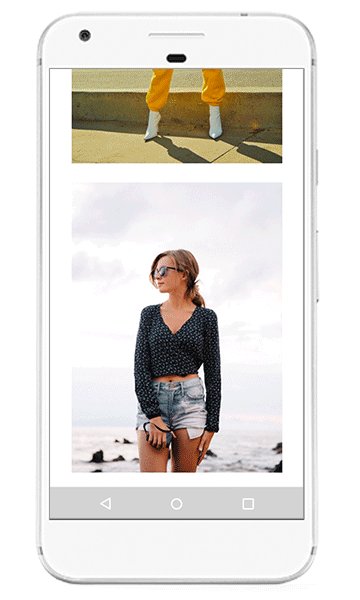
iOS Mockup
For a higher fidelity wireframe, I started filling the boxes with suitable images for the app and added visual finesse to enhance the appearance. With this app I went for the simple black and white presentation, focusing on the products.
Although this project was an exercise to advance my skillsets with product design, it also helped me identify guidelines and trends of app designing.
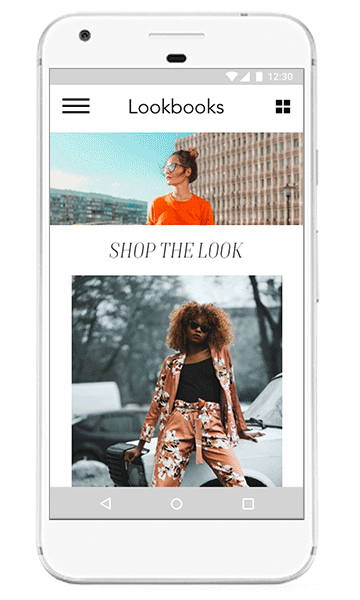
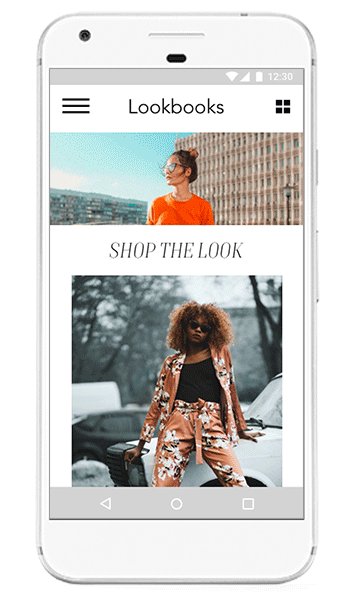
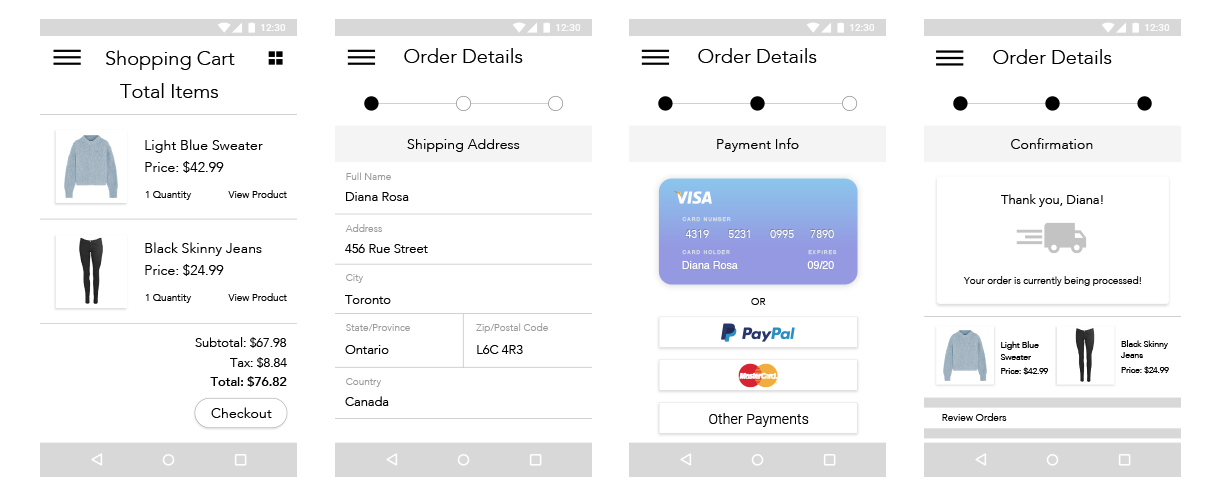
Android Mockup
Designed an Android concept using Sketch, I went for the same look as the iOS version. I used both Sketch and Principle for prototyping, mainly using Sketch for creating low fidelity and high-fidelity wireframes. With interactive design, I use Principle as a tool to showcase the app, enhancing my prototyping skillsets and abilities.